Cedrion.
Re-design and web development of a professional website for Cedrion, a company based in Madrid specializing in innovative technology.

Re-design and web development of a professional website for Cedrion, a company based in Madrid specializing in innovative technology.




Management of the project as the Team Leader.

How can I improve the display of information and help the company be taken more seriously in the industry?
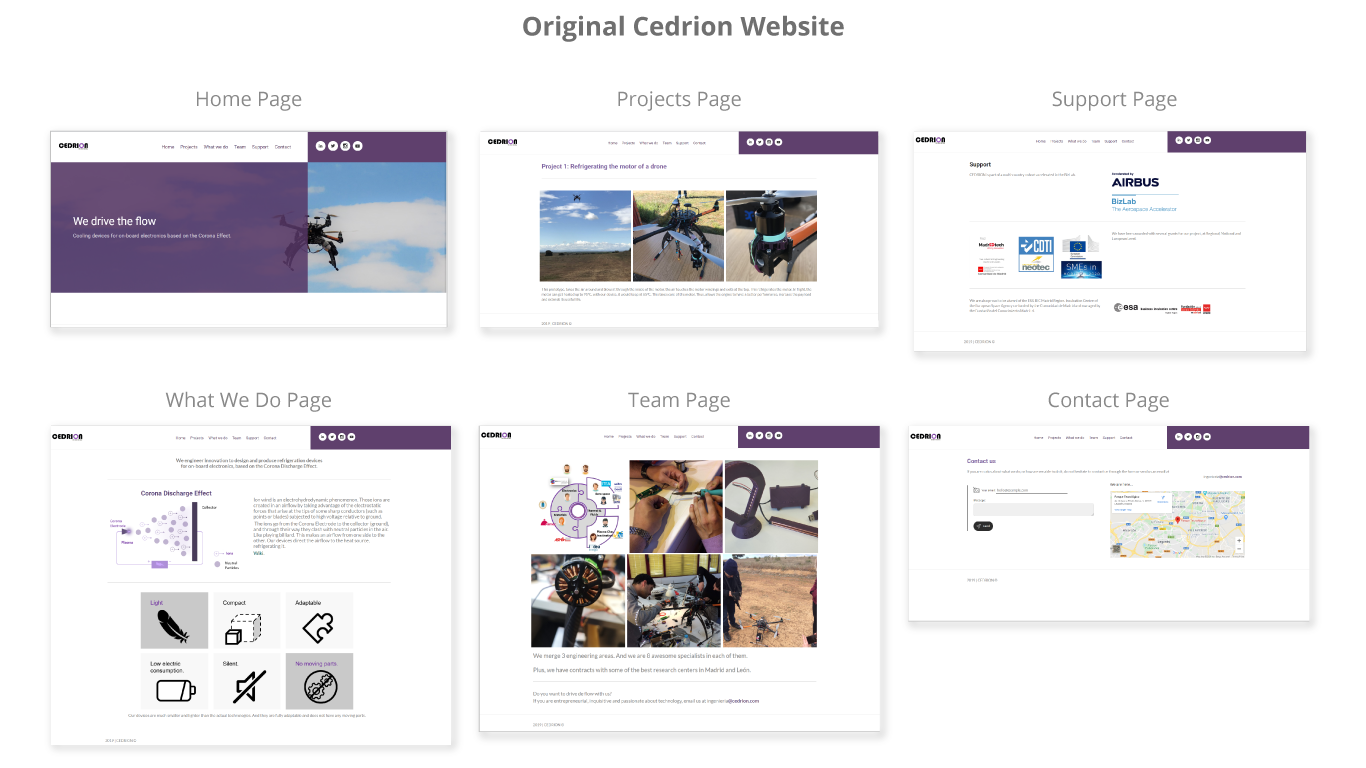
As the Cedrion company already had an established website the process of the re-design and development was significantly different to the creation of the Property Investment website in Case study 1.
Contextual Inquiry was conducted to get to know the intended users of the website and to better understand the company's objectives. The following methods were used to collect information:

The information gathered during the contextual inquiry set a foundation for the design of the website. Some key insights from the research included:
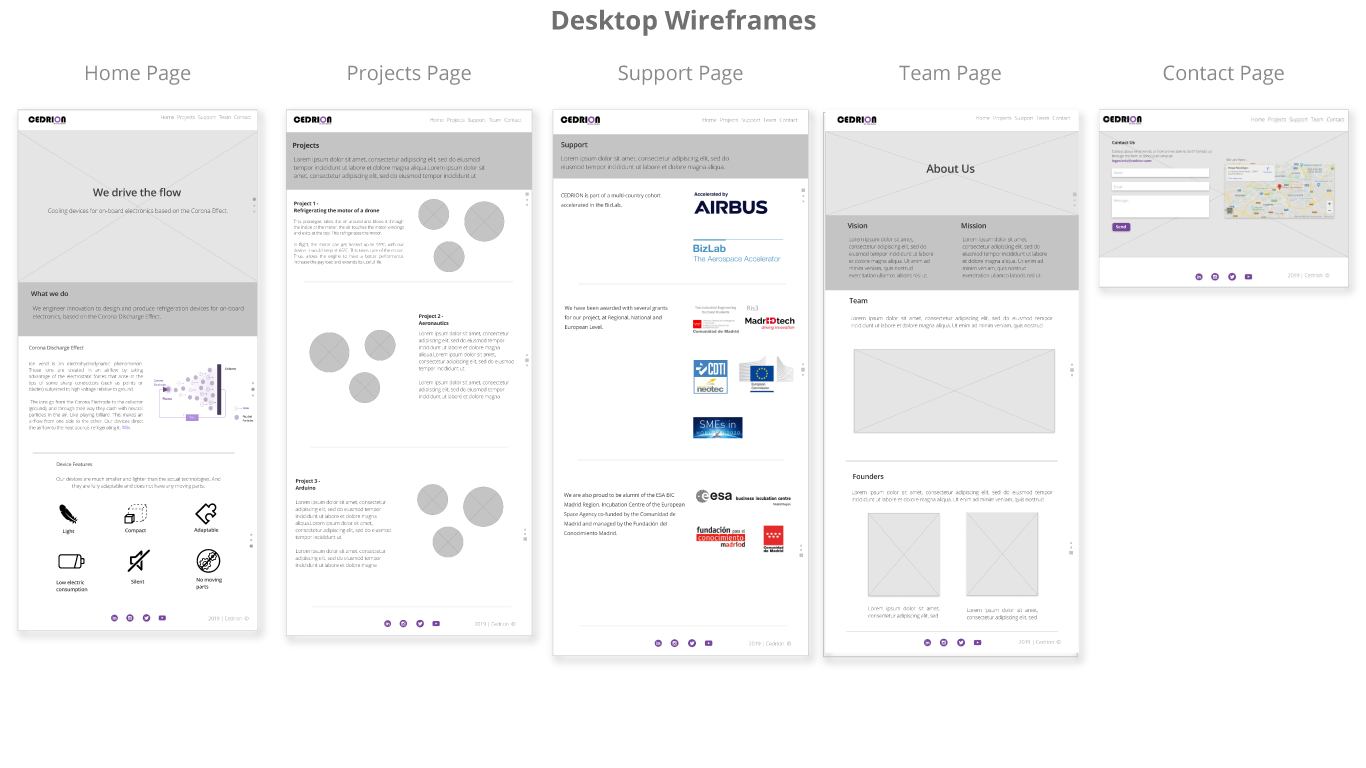
Once the research was conducted weekly sprints were established with a weekly progress meeting with the Cedrion team and was conducted remotely. This required a flexible but organised approach to ensure effective collaboration, research and meeting deadlines of weekly sprints. The first task was to create wireframes using Figma. Figma was chosen for easy collaboration with the client and my colleague.
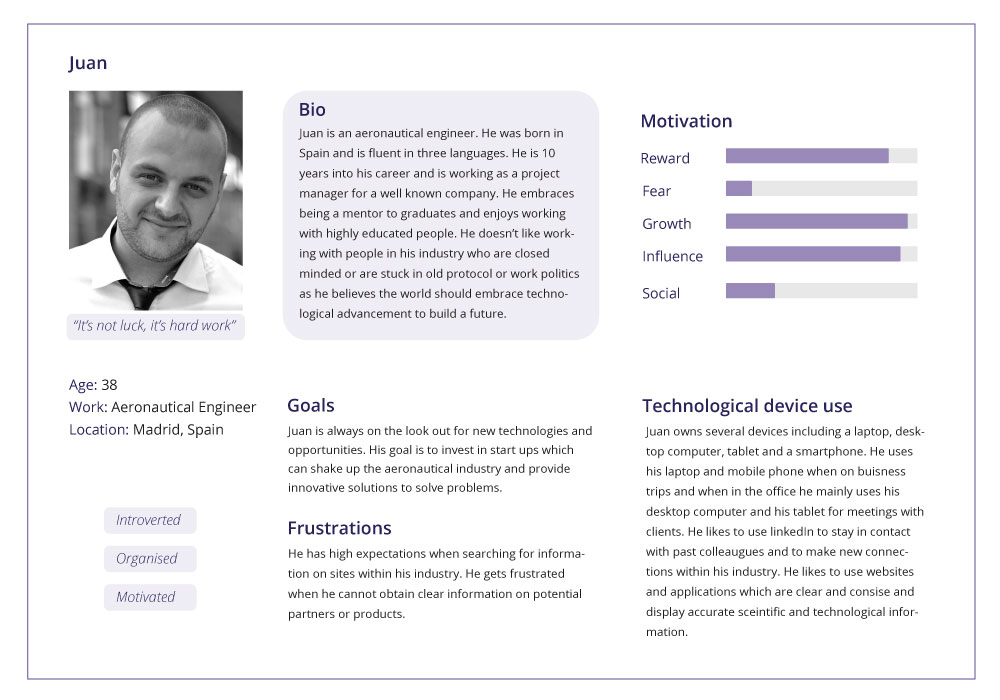
This persona was established based on qualitative research conducted through a questionnaire with the engineers working with the Cedrion company. It represents an aeronautical engineer who would be a typical user of the website.

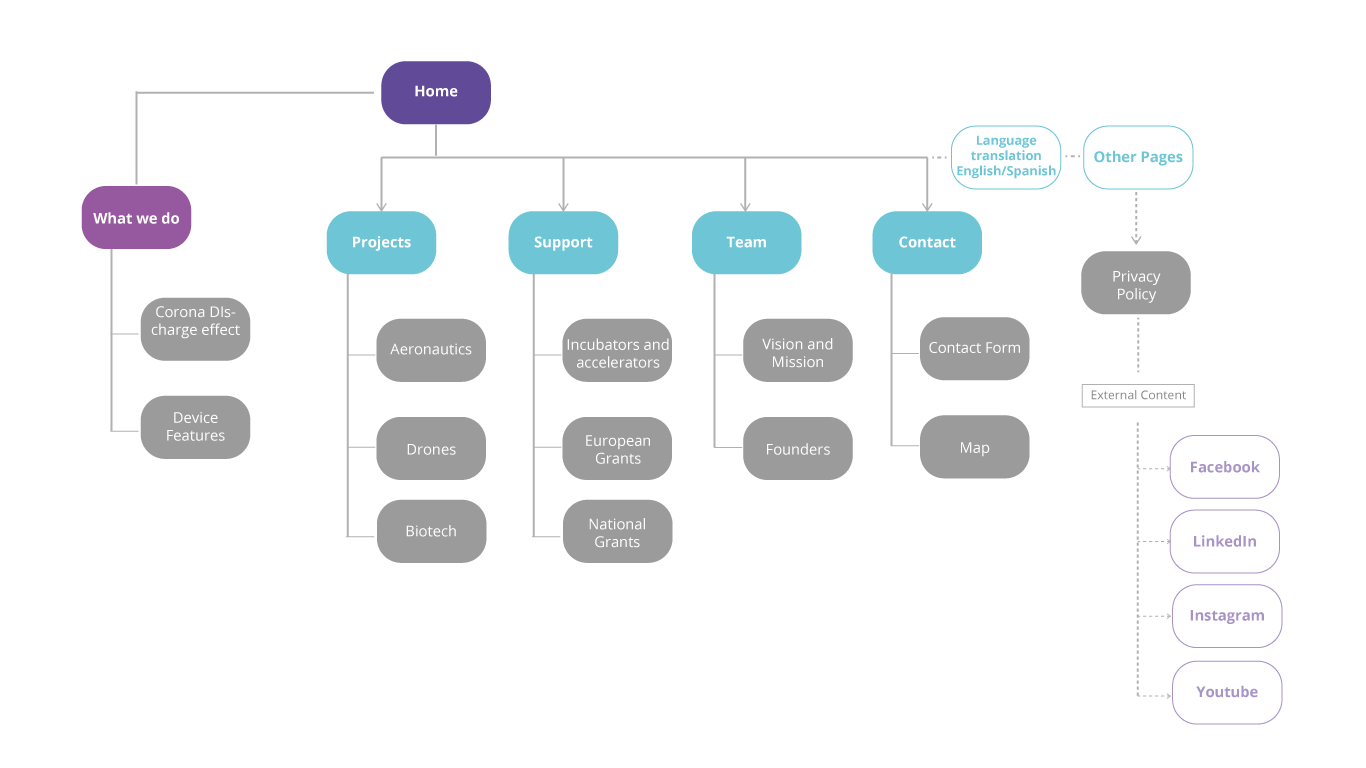
Establishing a system map provides a clear outline of what is featured in the website. It helps give a sense of how the user will interact with the website and gives the client clarity on how the information is being displayed.

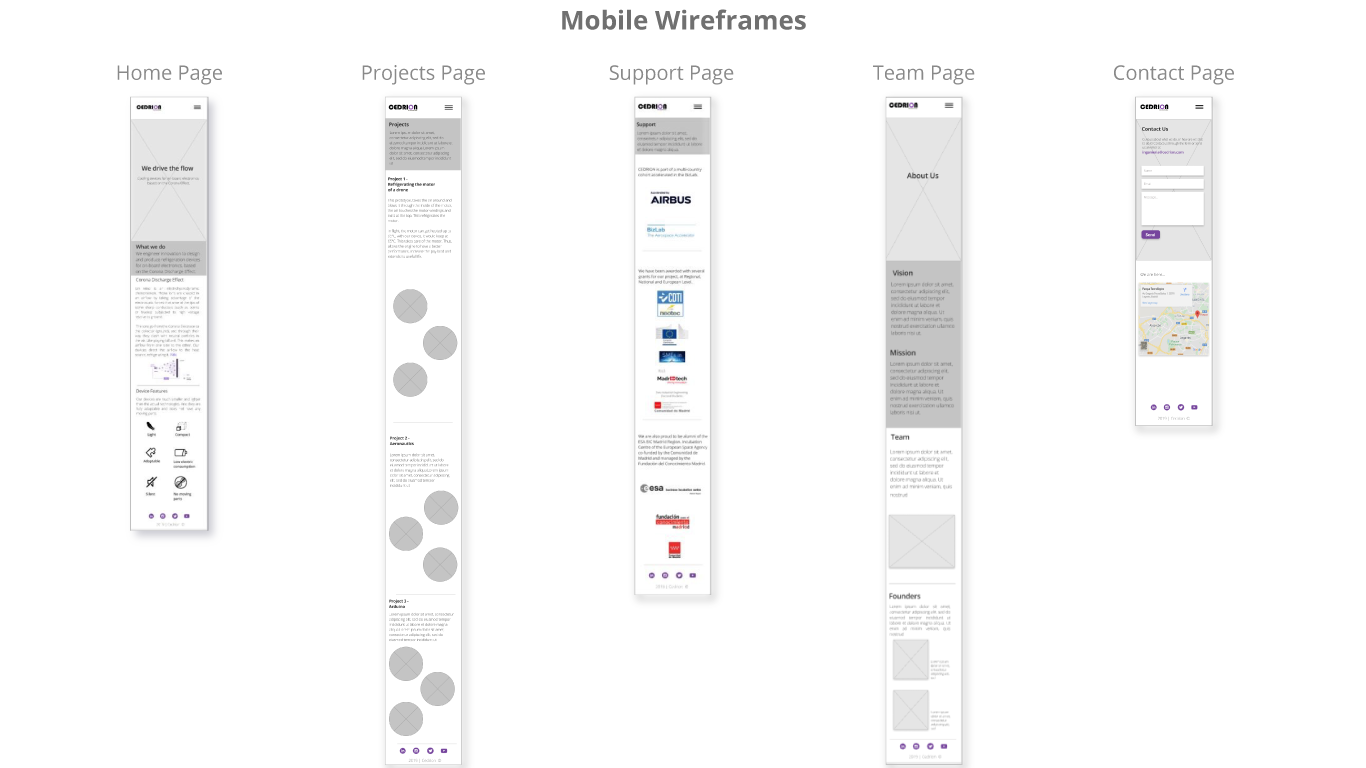
The wireframes were created using Figma after the research was conducted.


Software – Figma, Illustrator and Photoshop.
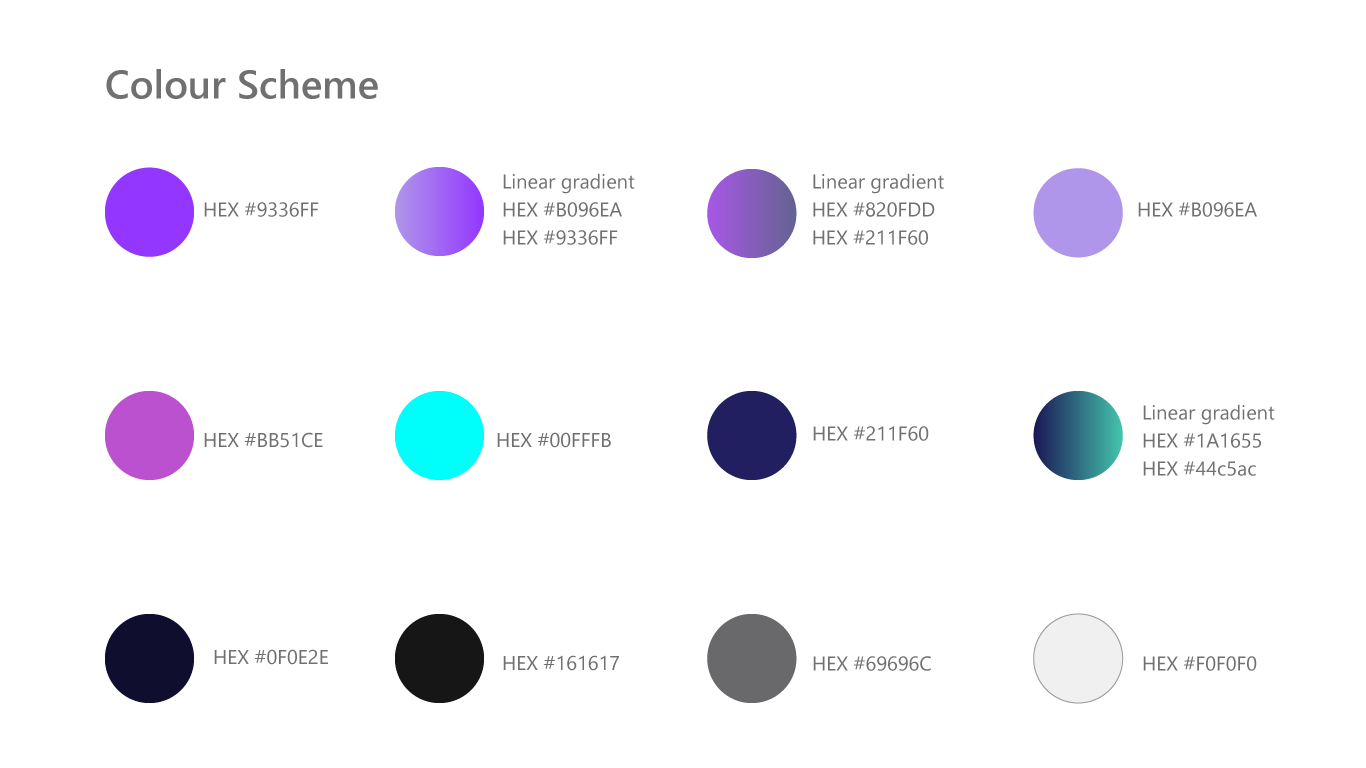
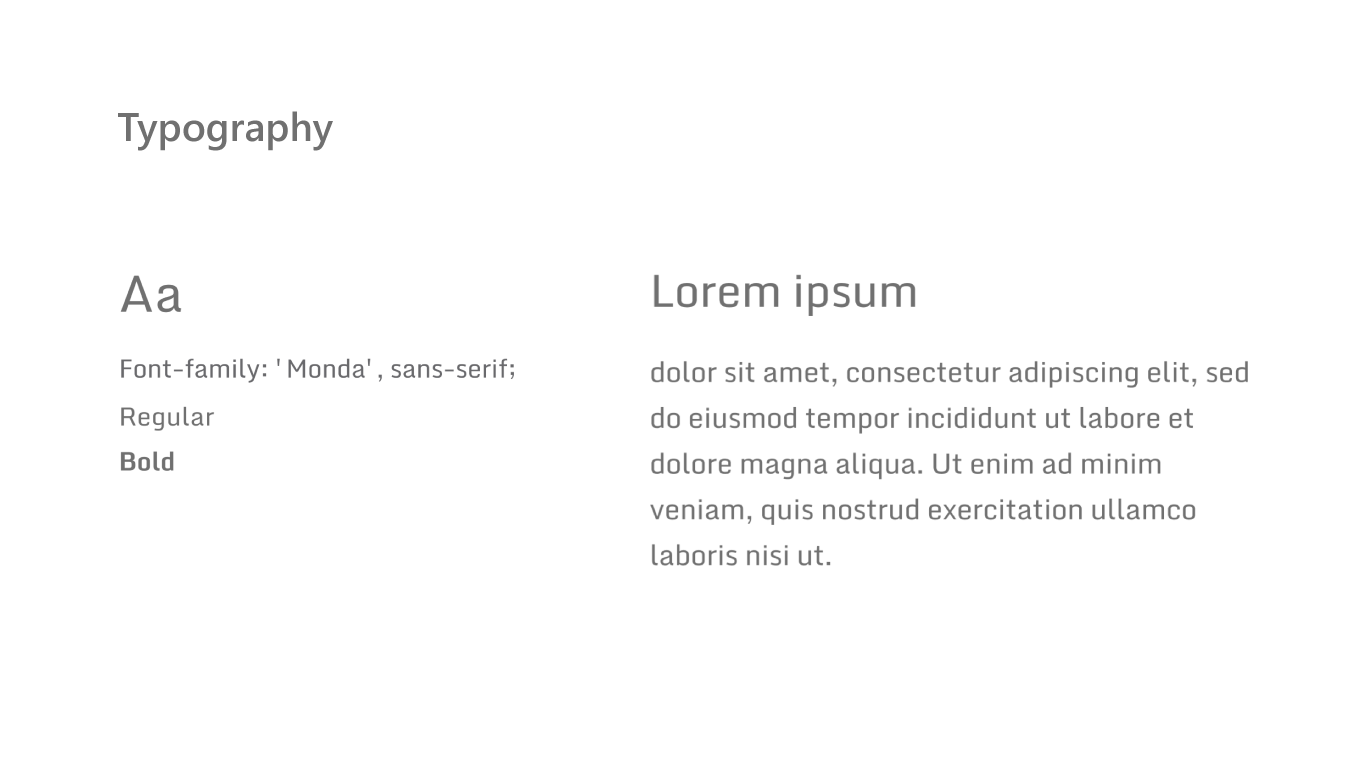
After wireframes were created the visual design began. It was important that the colours incorporated existing branding and images provided by the client. It was also important that colours and font were consistent. The font 'Monda' was chosen, as it had a modern and technological feel which suited the industry of focus.
Featured below is the final colour scheme which evolved through the initial iterations.


Software – Figma
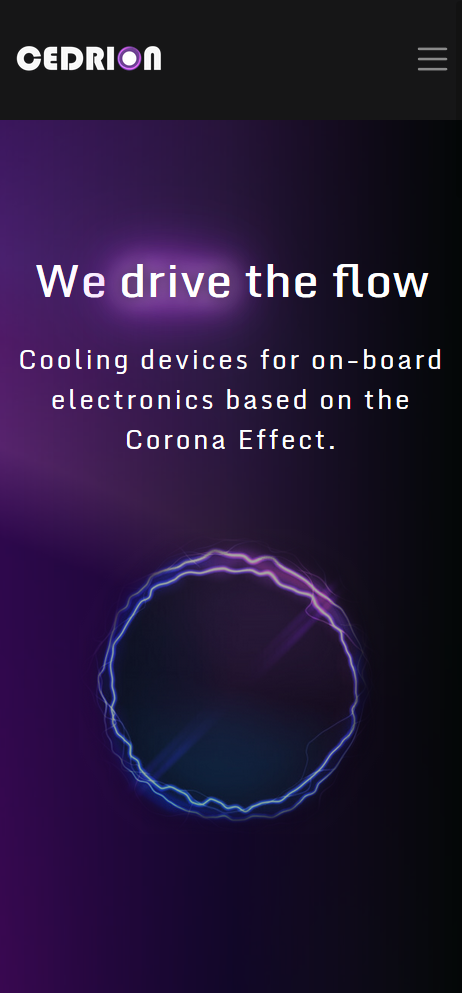
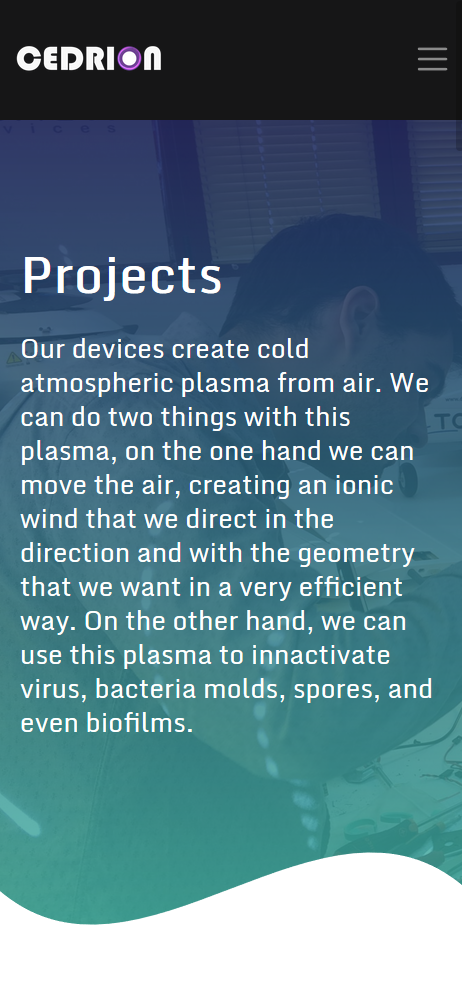
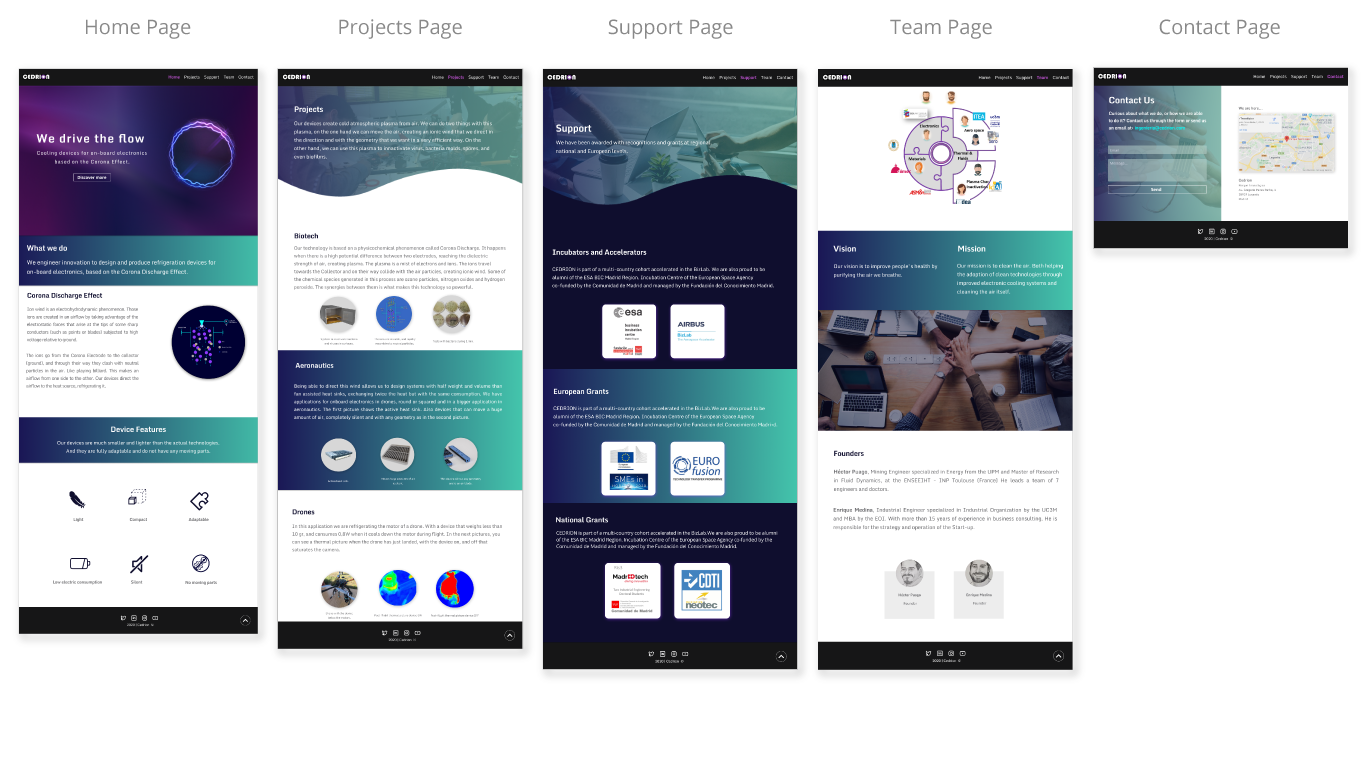
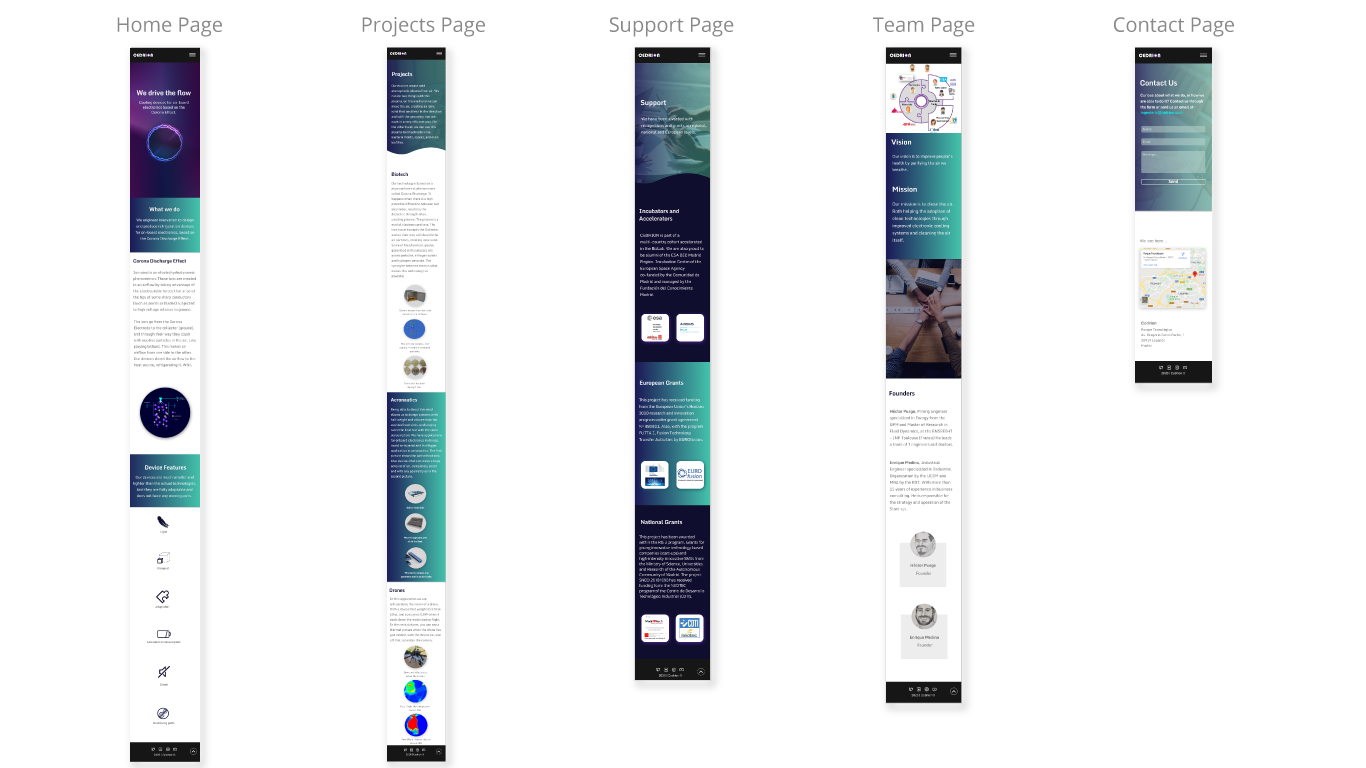
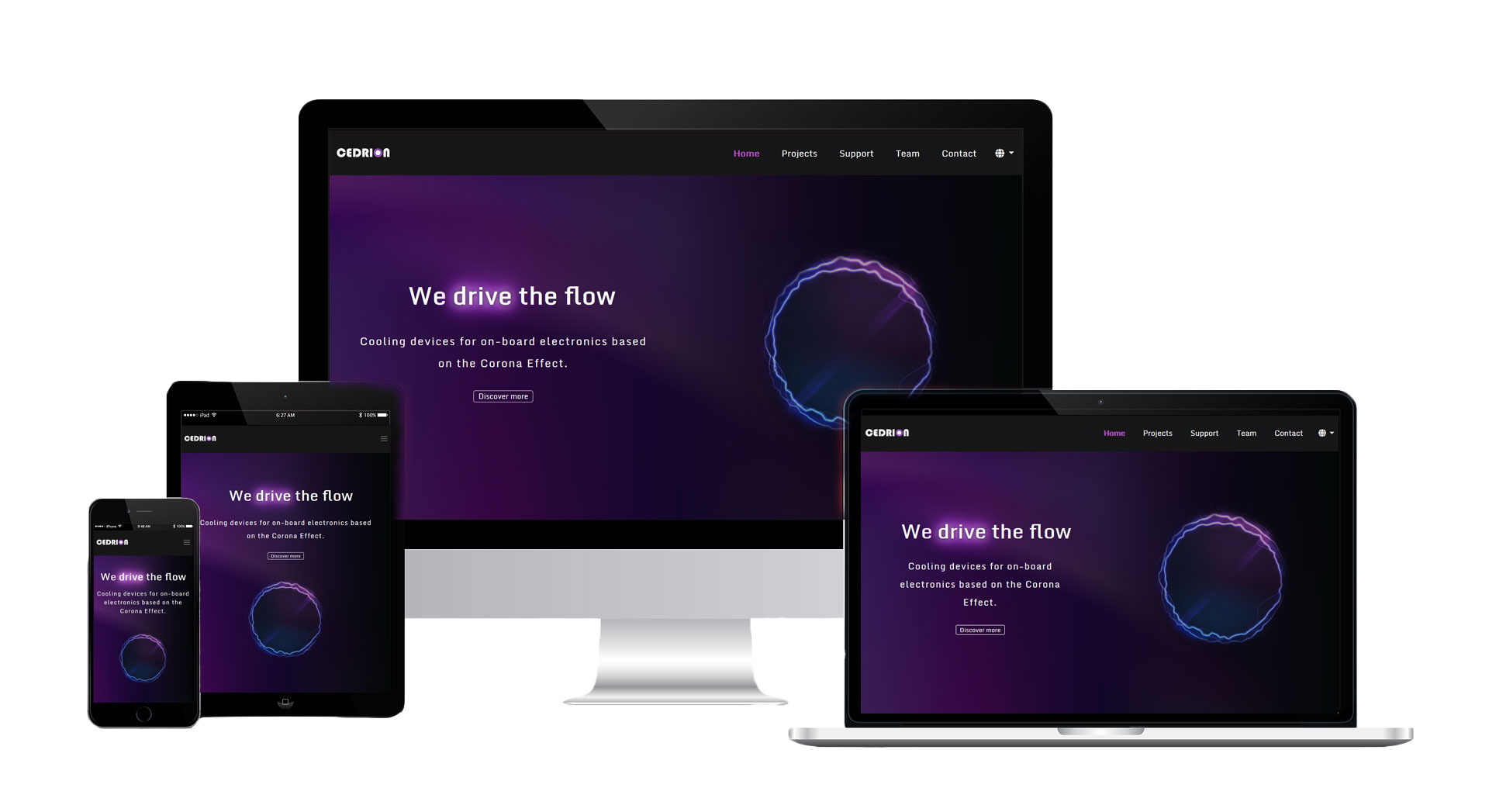
After several iterations and user testing and online survey of the High-fidelity prototype the final prototype of both the desktop and mobile version are featured here.



Once the High-fidelity prototype was completed this enabled clear visualisation of what the final website would look like. After consultation with the client final adjustments were made including: order of projects, privacy page link in the footer and a translation option between Spanish and English in the navigation bar. This design was then coded using HTML5, CSS3, Bootstrap and jQuery.
The project was conducted using SCRUM and Agile methodologies and was an excellent opportunity to combine many of the skills I possess in UX/UI design and Web Development. The project was completed over three months and enabled me to use my creativity to create a professional and modern website. Completing the project remotely was also beneficial as it taught me to adapt and keep communication channels open utilising different technologies to achieve this. Having a three month time limit meant that the full UX lifecycle could not be followed. If the project could be split into two parts of design, then development over a longer period I would have liked to conduct user testing on lower fidelity-prototypes and conducted more user research and evaluation.
The Cedrion team were impressed with the result and launched the website. As only a team of two, the work completed was phenomenal and it taught me with determination and persistence you can achieve great things. The final website met the objectives of the brief and provided Cedrion the professional look their website needed to be competitive in their industry.
The website was operational from 2020 to 2023. Recently, it underwent updates to showcase the company's progress since I originally designed, built, and launched it.